Picture this: a gym on a busy Monday evening. The sounds of clanging weights, the heavy exhales of cyclists, an aura of determination soaked in sweat. But dive a little deeper, and you might notice the little inconsistencies across multiple gym branches – different playlists, varying equipment setups, or contrasting decor colours.
These might seem like minor things, but for a fitness franchise, they’re the subtle differences that can either make or break the brand experience. It’s not different in the digital space. How does a mega fitness franchise keep its biceps bulging and its operations smooth across hundreds of outlets in the digital realm? Enter: Greyd.Suite and wildcloud’s multi-tenant architecture.
Greyd.Suite? It’s like that trusted gym buddy who ensures you’re doing your exercises correctly—managing content creation and keeping your brand sleek and streamlined across all locations. On the other hand, wildcloud’s multi-tenant architecture is like the spine of the operation, supporting scalability and flexibility as your franchise empire expands. Let’s dive into the details.
The Strength of Centralized Management
In fitness, consistency is the key to results. Similarly, in the realm of digital franchise management, centralized content holds the power to unlock success. Let’s break down some of the benefits:
1. Lack of Uniformity: Local flavour have their merits. But without guidance, branches could diverge from the main brand message. We need to ensure that all franchises follow a similar structure while still allowing room for localised content.
2. Brand Inconsistency: Think of your brand as a consistent workout routine. Just as you wouldn’t suddenly change up exercises without a reason, the brand elements—from voice to visuals—should remain steady across the board.
3. Inefficiencies in Promotions or Updates: Introducing a new class or a seasonal offer? In a scattered management system, each branch would update content independently, leading to delays and potential inconsistencies. With centralized management, these promotions can be pushed out in a streamlined and timely manner.
4. Centralized Analytics: With Greyd.Suite, websites have a similar structure, allowing franchisees to integrate their data effortlessly into a centralized analytics platform. Instead of isolated stats, you gain a robust picture of performance, allowing for strategic, network-wide checks and targeted changes in marketing campaigns.
Greyd.Suite Blueprint: Tailored for Fitness Franchises
The Greyd.Suite Blueprint for fitness franchises has one application on wildcloud, aiming to provide a seamless experience for the management of large quantities of WordPress sites.
Application Structure
Within the Blueprint, you’ll find a ‘version’. The version control system is the heart of managing changes in the codebase. It’s where your development team works on the sites. Whether on tweaking plugins or adjusting theme files, it all takes place here.
Adjacent to the version are the tenants: one master tenant and two child tenants. These tenants play specific roles:
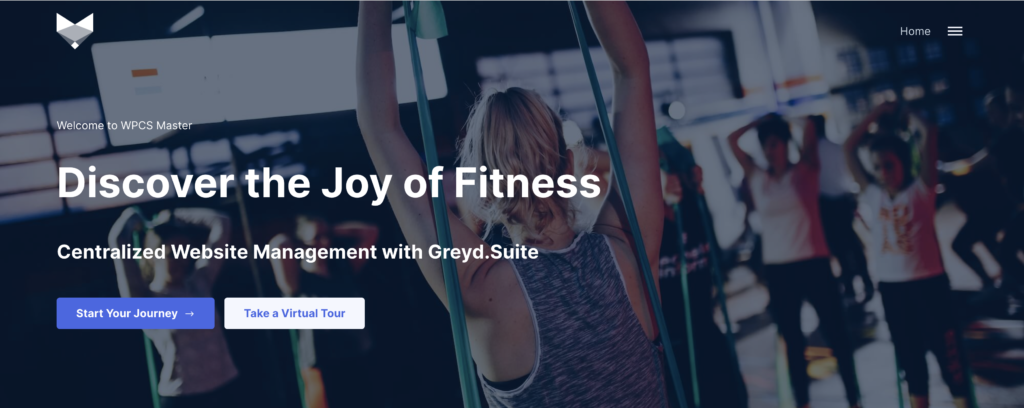
Master tenant: This is the central hub for the marketing team. Creating Global Content and new Global pages that are made available to the child sites with the Block Editor. It’s depicted below:

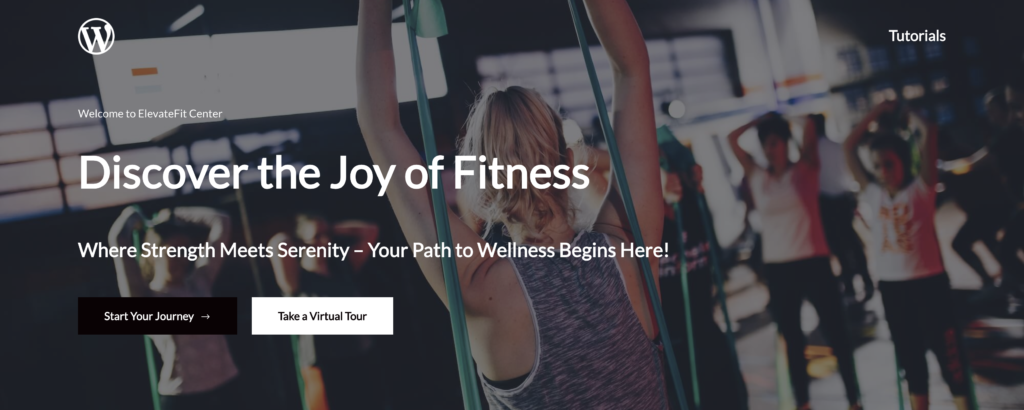
Child tenants: These tenants are individual WordPress installation, with their own database and are connected to the master tenant. When a new tenant (or site) is created, it connects to the master, ensuring its content aligns with global changes. Their visual representation:


Technical Connection Workflow:
With the integration of GREYD.Suite on wildcloud, we’ve automated the site-connection to the master site. Although the WordPress Application Password API remains a compatible option, our integration seamlessly binds a new tenant to Greyd during its creation. Here’s a quick overview:
- Each child tenant contains a PHP-Constant named WPCS_MASTER, pointing them to the master tenant’s URL.
- When a new tenant is created, it automatically seeks and connects with the master using this PHP-Constant.
- Following this connection, the master tenant identifies and syncs any Global Content to the new child tenant.
Deployments & Global Content:
To summarize: Any changes to the codebase, be it plugins or theme files, are done through the version editor on wildcloud. Leveraging the version control system ensures that every location obtains the updated codebase when a deploy is created by the development team.
Next, it’s pivotal to understand that crafting pages and generating Global Content are primarily handled through the master tenant in the application. Any updates tagged as “Global” within the master become available to all connected child sites. Let’s look at some real live scenario’s.
Scenario 1: Launching the “PowerFit” Fitness Program
Situation: The headquarters of a fitness franchise is set to unveil a new program named “PowerFit.” Their vision is for all franchises to adopt and promote this program. To successfully roll out “PowerFit,” modifications to the reservation system are essential. The challenge here is to streamline how the central office develops and tests these features. Then, the marketing team is responsible for crafting the promotional material to ensure seamless adoption across all franchises efficiently. Let’s look at how multi-tenant cloud architecture works together to achieve this with Greyd.
wildcloud: Deploying a New Feature To Tenants
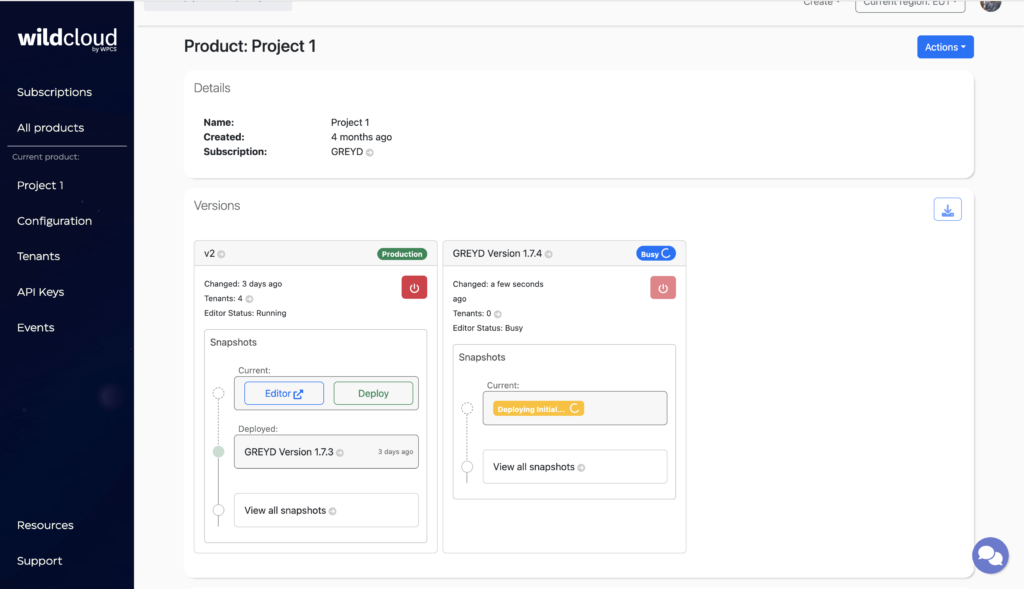
Step1: Creating a New Version
The new feature for “PowerFit” is built into a new ‘version’ within the application. This version is kept separate from the live tenant sites to safeguard against potential bugs.

Step 2: Develop in Version Editor
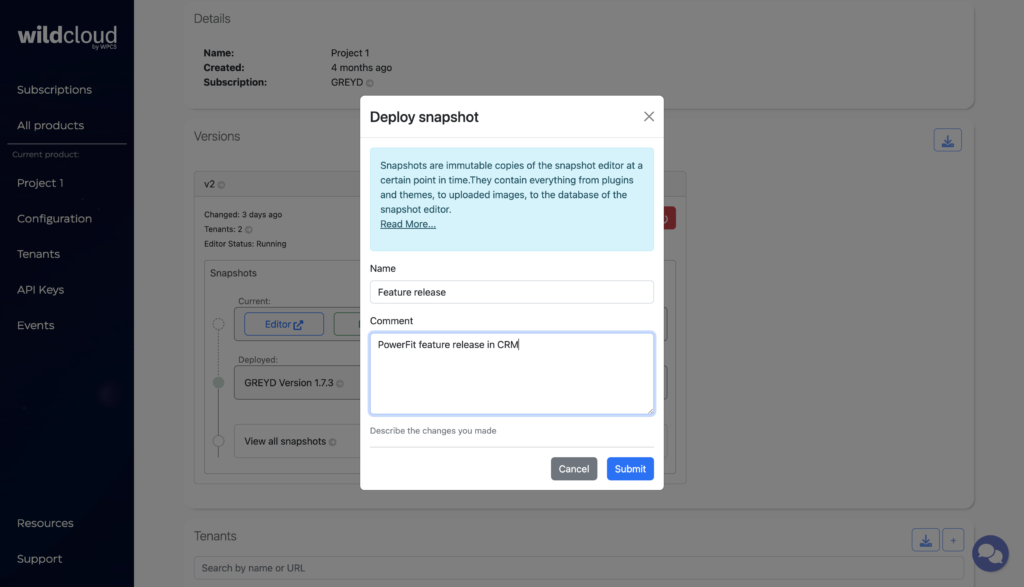
After the version is created, the development team launches the Snapshot Editor which takes them to the WordPress back-end. Now, the team can develop the features or use the wildcloud CLI to push updates. When the team is finished, they create a Snapshot.

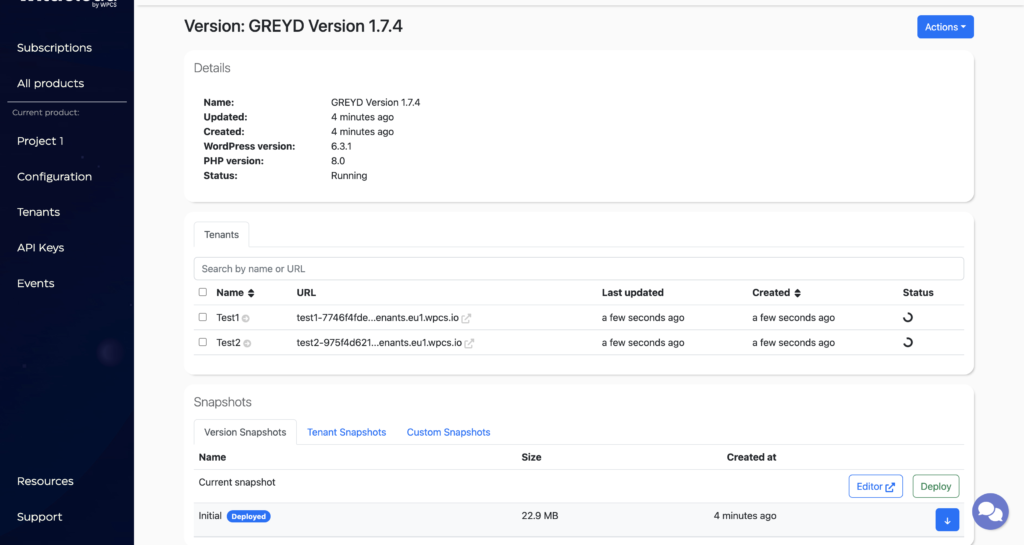
Step 3: Launch Test Tenants
The team launched a few test tenants under this new version. This provides a controlled environment to observe how the changes interact with different tenant setups.

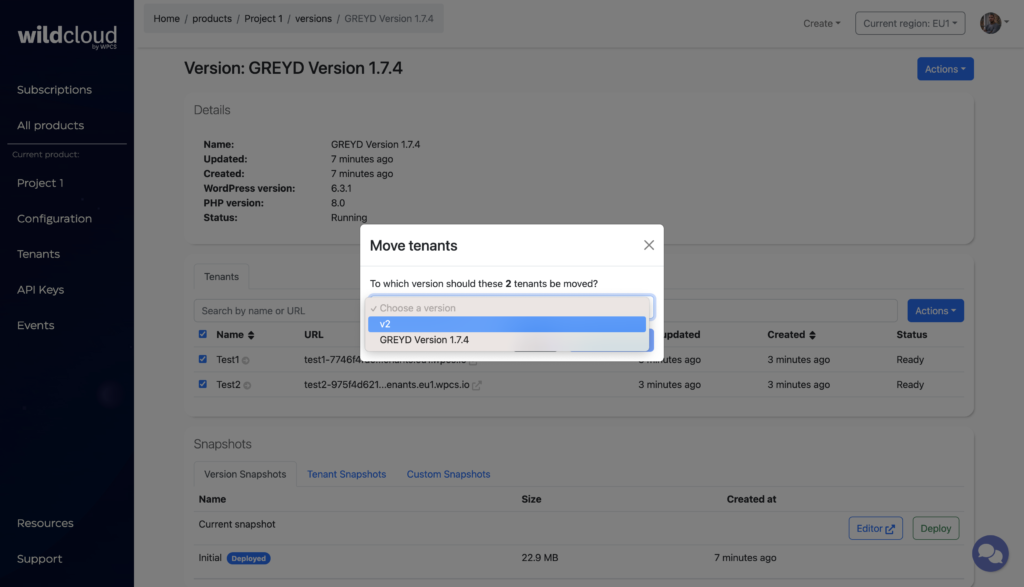
Step 4: Roll-out to Live Sites
Once testing is complete and any issues are addressed, the updated version is made available to all franchises. This ensures that every franchise has access to the new features supporting the “PowerFit” program.

Greyd: Centralized Content Management
As the development team dives into feature creation, the marketing division takes on the role of crafting pages and promotional content for the launch.
Step 1: Content Creation
Sarah, from the central marketing team, logs into the Console and navigates to the Master tenant in their application. Using the Gutenberg Block editor, she designs a new page for “PowerFit,” embedding videos, schedules, and benefits of the program. She ensures that the design adheres to the brand guidelines, ensuring consistent brand colors, fonts, and logos.

Step 2: Global Promotion
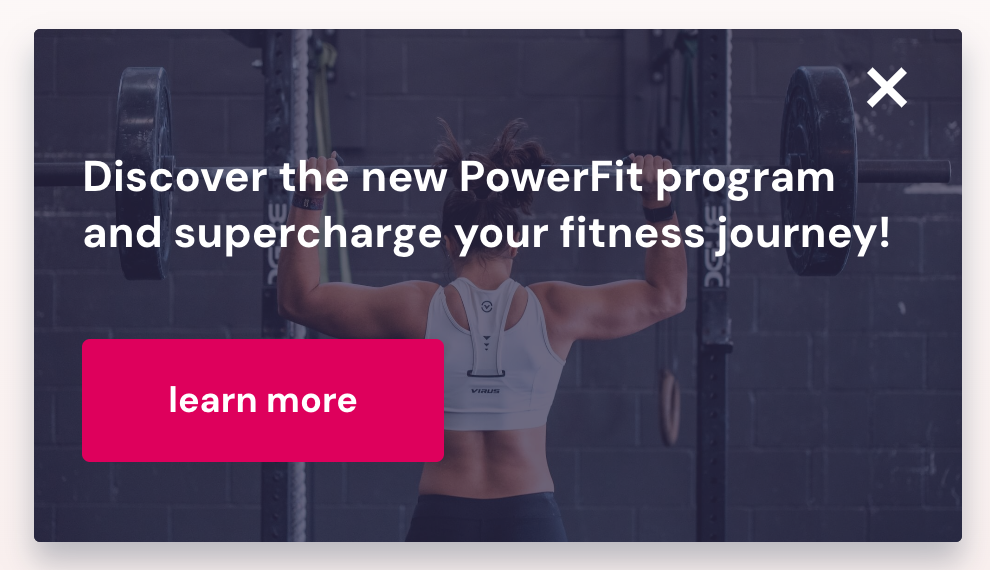
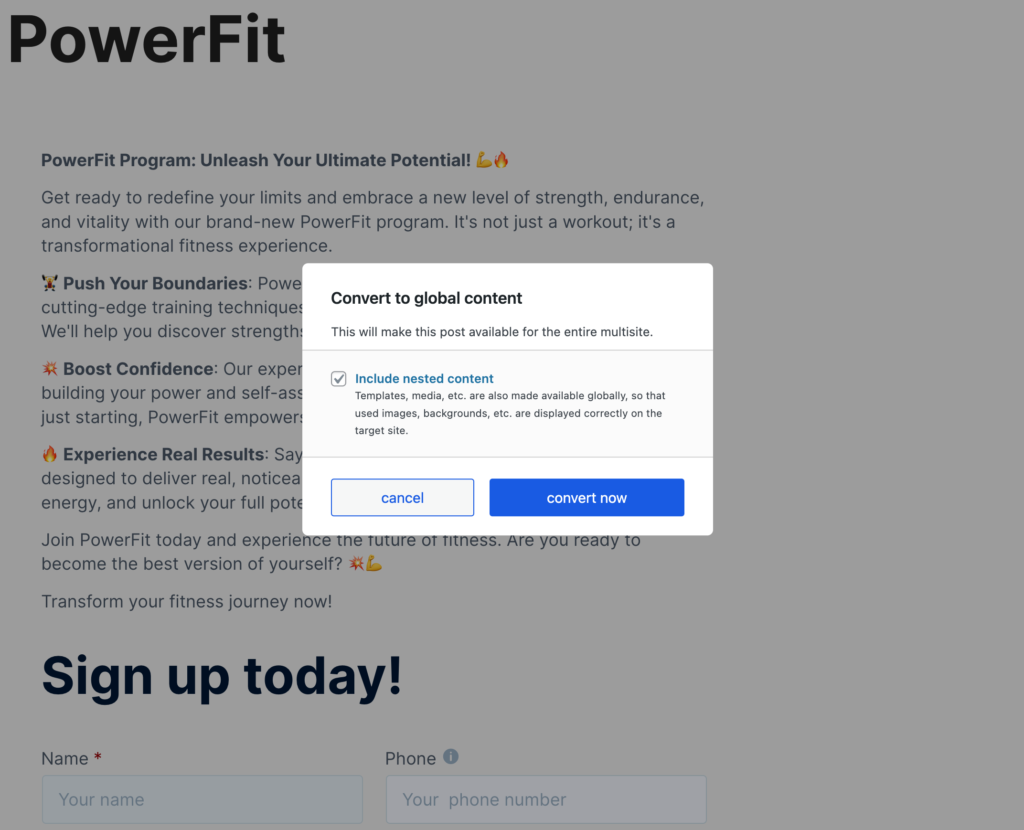
Sarah creates a promotional banner highlighting the new “PowerFit” program. This banner is set to appear on the homepage of every franchisee website. She adds this banner as a Global Content section to ensure that it’s pushed to every franchise location.

Step 3: Communication
When the development team is ready, Sarah sends an email to all franchisees, informing them of the new program and the updated content and feature are available for their sites.

Step 4: Franchisee Action
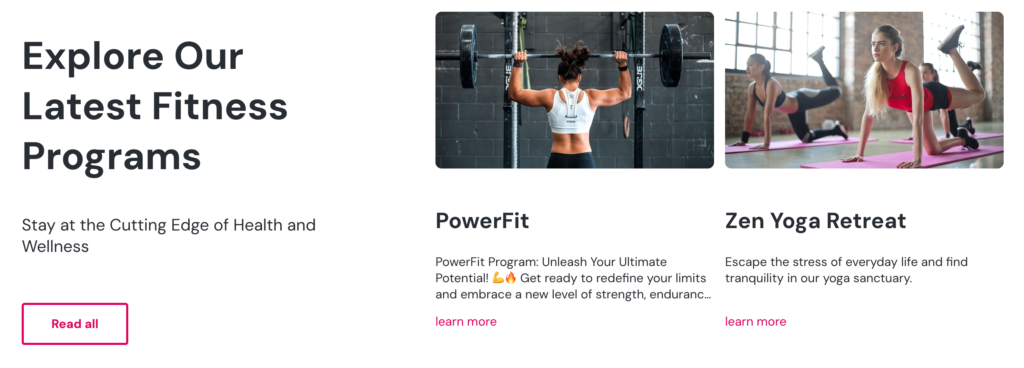
John, who manages a franchise location in New York, logs into his specific tenant. He sees the new “PowerFit” page and the promotional banner in his content feed, both marked as “Global.” John customizes the page to include local instructors’ names and schedules for his location. He launches the promotional banner as it is because it’s already designed to fit any franchise location.

Step 5: Feedback Loop
After a week, Sarah checks analytics and realizes that the “PowerFit” page is getting a lot of hits but not many sign-ups. She quickly makes adjustments to the call-to-action buttons in the master tenant, which then automatically updates on all franchise websites.
Step 6: Conversion Increase
After several iterations, Sarah and her team notice a significant uptick in sign-ups for the “PowerFit” program across all franchise locations. Through diligent analysis of analytics of all franchise locations and making regular adjustments to the page structure based on insights, they’ve boosted user engagement, improved conversion rates, and increased revenue for all franchise locations.
Scenario 2: Continuous Website Modernization
A leading fitness franchise continuously refines their 300 franchisee websites. Using real-time analytics and following the latest trends of web development, they use Greyd.Suite and wildcloud to execute a digital strategy that is both efficient and cost-effective.
Instead of periodic, sweeping rebrands, they integrate subtle, continuous enhancements to keep their digital content fresh and engaging. Here’s how they operationalize their strategy:
Version-Controlled Theme Updates with wildcloud
- Greyd.Suite Launches An Update:
- Greyd rolls out the latest Greyd.Suite version with a several new design features.
- Integration into a New Version:
- Using wildcloud’s capabilities, the development team launches a new version and updates the theme version without effecting live franchisee sites, ensuring a risk-free environment for initial rollouts.
- Deployment in Test Tenants:
- Before a wide-scale rollout, the new theme version is deployed to select test tenants. This step is critical to understand any nuances that might arise from the new theme features and to ensure franchise-specific customizations don’t conflict.
- Roll-out to Live Sites:
- Post thorough testing, and after resolving any issues, this Version with the updated Greyd.Suite is moved across all franchises, ensuring that they have the new design features ready so that the commercial team can get started in the master tenant with the brand elements.
Centralized Content Management and Refinement with Greyd
Step 1: Master Tenant Trainer Display Update
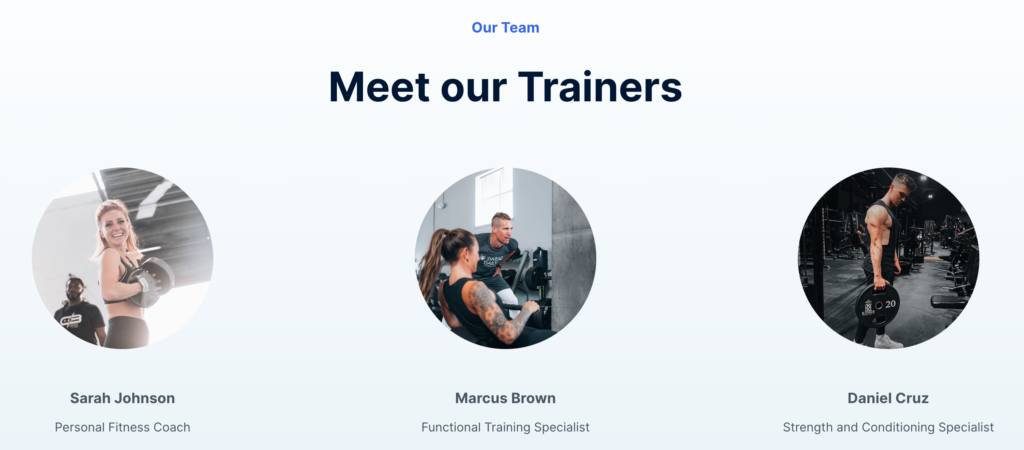
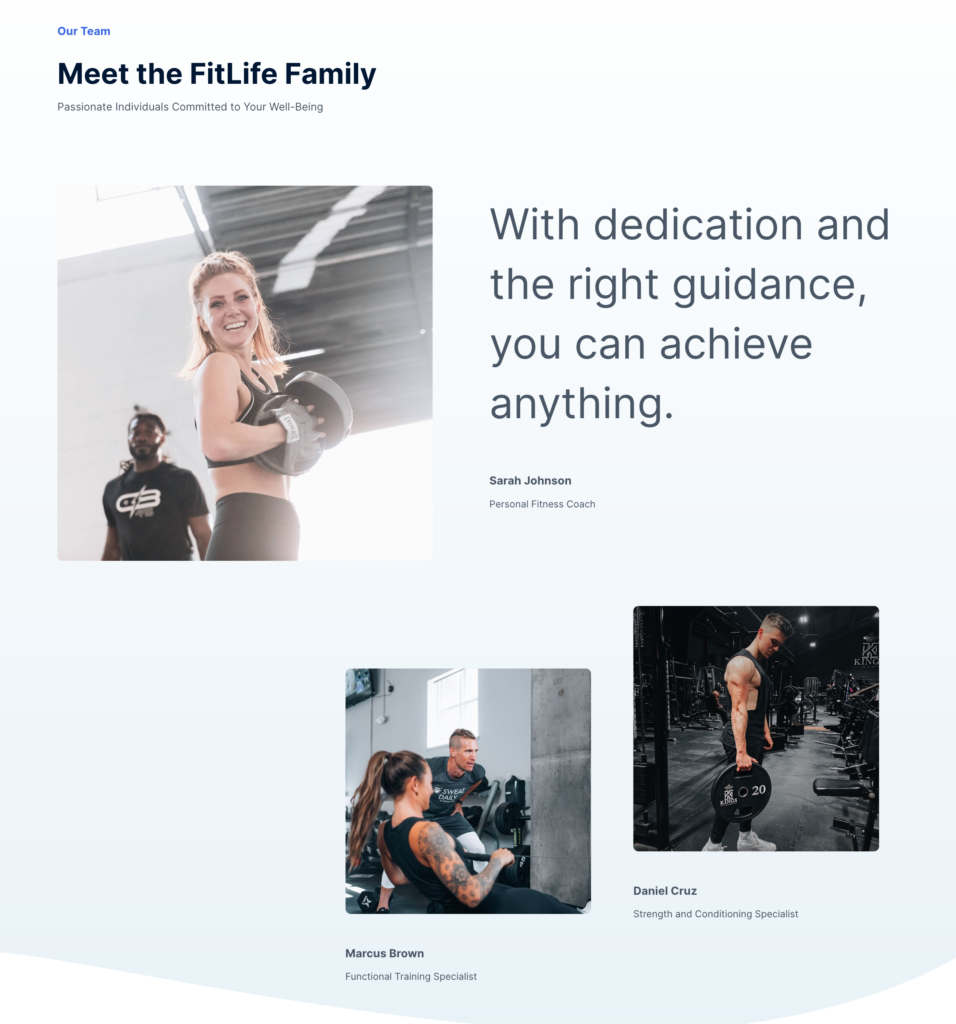
The central marketing team decides to spotlight trainers more prominently. Using the updated Greyd.Suite, they craft a more engaging, visually appealing design template for displaying trainers’ profiles and credentials without altering the actual trainer data.

Current display of trainers
This new template ensures consistency in presentation while emphasizing the unique expertise of each trainer, bundling brand cohesion with local flavour.

Step 2: Global Distribution of Updates
These subtle brand changes, executed in the master tenant, are marked for Global distribution. A single action ensures every franchise website embodies these changes. Crucially, the dynamic application ensures individual customizations by franchisees remain intact.

Step 3: Feedback and Iterative Refinements
- Franchisees assess their updated sites, offering insights and feedback. Some might highlight areas where the new color requires more contrast or where typography tweaks might further enhance clarity.
Step 4: Continual Digital Evolution:
- The synergy between wildcloud’s versioning and Greyd.Suite’s Block Editor equips the brand for regular, incremental evolutions. This strategy not only ensures the brand remains current and appealing but does so with efficiency, saving both time and resources.
Conclusion
With Greyd.Suite and wildcloud’s multi-tenant architecture, franchises can flex their digital muscles, ensuring every branch—whether virtual or physical—exudes the same energy and identity. This powerful combo not only streamlines content across multiple outlets but also adapts to each franchise’s local flavor, all while keeping the core brand principles intact.
But, this isn’t just a one-and-done lift. The system’s built-in flexibility means your franchise can continually evolve alongside industry trends. Centralized management, consistent branding, efficient promotions, and insightful analytics? That’s your franchise getting into digital shape!
Ready to transform your franchise’s online presence and customer experience? Your journey to seamless brand consistency across all franchises starts now.